Typora 使用技巧
Markdown #Typora
介绍
Typora是一款很多人推荐的markdown编辑器,其对Markdown的支持真的是非常全!我以前试过Sublime, VS Code, Vnote等各种工具,这些软件都各有优劣。其中Vnote我觉得是做的比较良心的,特别是对搜索功能以及输入图片、表格的功能,缺点就是支持打字的手感差一些,而且预览模式也差一些。
通过学习,我发现typora可以做到很多事情,除了一般的插入图片、代码块、引用外,还有好多其他的功能,详细的介绍可以直接访问 Markdown Reference. 下面是官网的一些教程,我直接Copy了一遍。
Overview
Markdown is created by Daring Fireball; the original guideline is here. Its syntax, however, varies between different parsers or editors. Typora uses GitHub Flavored Markdown.
- Overview
- Block Elements
- Span Elements
- HTML
Block Elements
Paragraph and line breaks
A paragraph is simply one or more consecutive lines of text. In markdown source code, paragraphs are separated by two or more blank lines. In Typora, you only need one blank line (press Return once) to create a new paragraph.
Press Shift + Return to create a single line break. Most other markdown parsers will ignore single line breaks, so in order to make other markdown parsers recognize your line break, you can leave two spaces at the end of the line, or insert .
Headers
Headers use 1-6 hash (#) characters at the start of the line, corresponding to header levels 1-6. For example:
1 | # This is an H1 |
In Typora, input ‘#’s followed by title content, and press Return key will create a header. Or type ⌘1 to ⌘6 as a shortcut.
Blockquotes
Markdown uses email-style > characters for block quoting. They are presented as:
1 | > This is a blockquote with two paragraphs. This is first paragraph. |
In Typora, typing ‘>’ followed by your quote contents will generate a quote block. Typora will insert a proper ‘>’ or line break for you. Nested block quotes (a block quote inside another block quote) by adding additional levels of ‘>’.
Lists
Typing * list item 1 will create an unordered list. (The * symbol can be replace with + or -.)
Typing 1. list item 1 will create an ordered list.
For example:
1 | ## un-ordered list |
Task List
Task lists are lists with items marked as either [ ] or [x] (incomplete or complete). For example:
1 | - [ ] a task list item |
You can change the complete/incomplete state by clicking on the checkbox before the item.
(Fenced) Code Blocks
Typora only supports fences in GitHub Flavored Markdown, not the original code block style.
Using fences is easy: type and press `return`. Add an optional language identifier after and Typora runs it through syntax highlighting:
1 | Here's an example: |
Math Blocks
You can render LaTeX mathematical expressions using MathJax.
To add a mathematical expression, enter
V1×V2=∣∣∣∣∣i∂X∂u∂X∂vj∂Y∂u∂Y∂vk00∣∣∣∣∣V1×V2=|ijk∂X∂u∂Y∂u0∂X∂v∂Y∂v0|
In the markdown source file, the math block is a LaTeX expression wrapped by a pair of ‘$$’ marks:
1 | $$ |
You can find more details here.
Tables
Standard Markdown has been extended in several ways to add table support., including by GFM. Typora supports this with a graphical interface, or writing the source code directly.
Enter | First Header | Second Header | and press the return key. This will create a table with two columns.
After a table is created, placing the focus on that table will open up a toolbar for the table where you can resize, align, or delete the table. You can also use the context menu to copy and add/delete individual columns/rows.
The full syntax for tables is described below, but it is not necessary to know the full syntax in detail as the markdown source code for tables is generated automatically by Typora.
In markdown source code, they look like:
1 | | First Header | Second Header | |
You can also include inline Markdown such as links, bold, italics, or strikethrough in the table.
By including colons (:) within the header row, you can set text in that column to be left-aligned, right-aligned, or center-aligned:
1 | | Left-Aligned | Center Aligned | Right Aligned | |
A colon on the left-most side indicates a left-aligned column; a colon on the right-most side indicates a right-aligned column; a colon on both sides indicates a center-aligned column.
Footnotes
MultiMarkdown extends standard Markdown to provide two ways to add footnotes.
You can create reference footnotes like this1 and this2.
will produce:
1 | You can create footnotes like this[^fn1] and this[^fn2]. |
Hover over the ‘fn1’ or ‘fn2’ superscript to see content of the footnote. You can use whatever unique identified you like as the footnote marker (e.g. “fn1”).
Or you can create inline footnotes, like this^[Here is the text of the first footnote.] and this[Here is the text of the second footnote.].
Hover over the footnote superscripts to see content of the footnote.
Horizontal Rules
Entering *** or --- on a blank line and pressing return will draw a horizontal line.
YAML Front Matter
Typora now supports YAML Front Matter. Enter --- at the top of the article and then press Return to introduce a metadata block. Alternatively, you can insert a metadata block from the top menu of Typora.
Table of Contents (TOC)
Enter [toc] and press the Return key to create a “Table of Contents” section. The TOC extracts all headers from the document, and its contents are updated automatically as you add to the document.
Span Elements
Span elements will be parsed and rendered right after typing. Moving the cursor in middle of those span elements will expand those elements into markdown source. Below is an explanation of the syntax for each span element.
Links
Markdown supports two styles of links: inline and reference.
In both styles, the link text is delimited by [square brackets].
Inline Links
To create an inline link, use a set of regular parentheses immediately after the link text’s closing square bracket. Inside the parentheses, put the URL where you want the link to point, along with an optional title for the link, surrounded in quotes. For example:
1 | This is [an example](http://example.com/ "Title") inline link. |
will produce:
This is an example inline link. (This is [](http://example.com/))
This link has no title attribute. ([This link](http://example.net/) has no)
Internal Links
To create an internal link that creates a ‘bookmark’ that allow you to jump to that section after clicking on it, use the name of the header element as the href. For example:
Hold down Cmd (on Windows: Ctrl) and click on this link to jump to header Block Elements.
1 | Hold down Cmd (on Windows: Ctrl) and click on [this link](#block-elements) to jump to header `Block Elements`. |
Reference Links
Reference-style links use a second set of square brackets, inside which you place a label of your choosing to identify the link:
1 | This is [an example][id] reference-style link. |
In Typora, they will be rendered like so:
This is an example reference-style link.
The implicit link name shortcut allows you to omit the name of the link, in which case the link text itself is used as the name. Just use an empty set of square brackets — for example, to link the word “Google” to the google.com web site, you could simply write:
1 | [Google][] |
In Typora, clicking the link will expand it for editing, and command+click will open the hyperlink in your web browser.
URLs
Typora allows you to insert URLs as links, wrapped by <brackets>. For example `` becomes i@typora.io.
Typora will also automatically link standard URLs (for example: www.google.com) without these brackets.
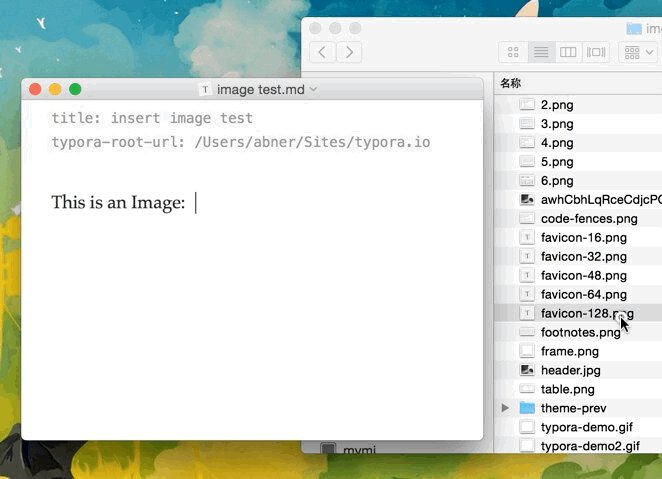
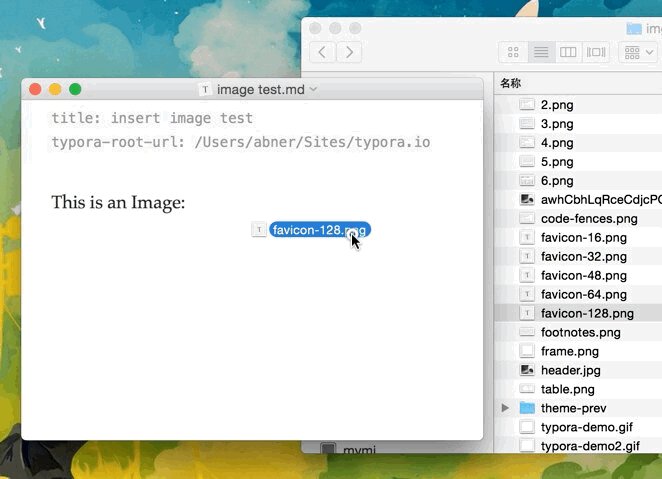
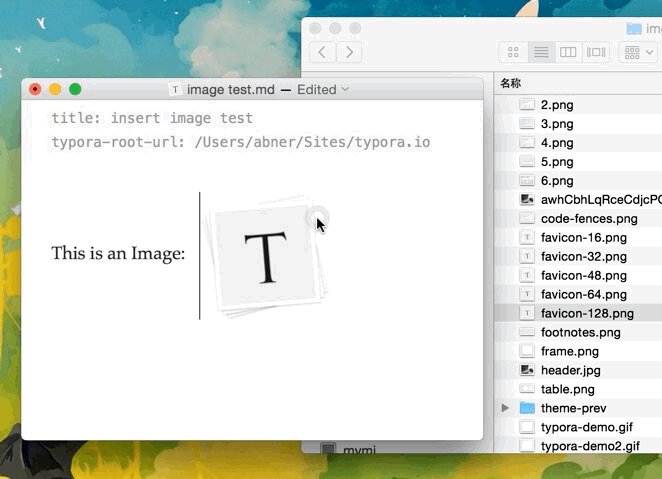
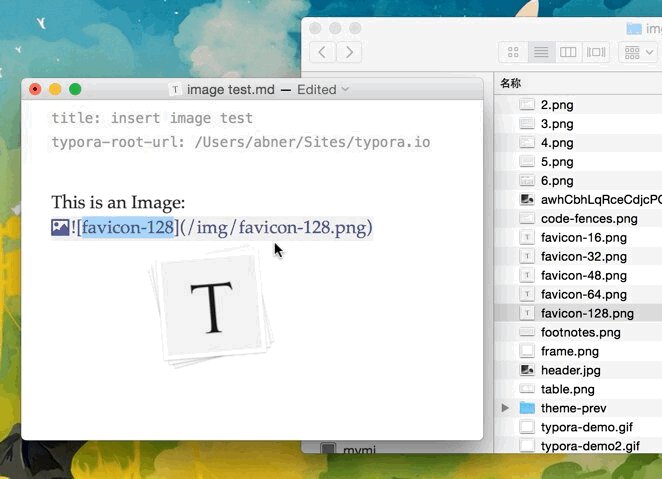
Images
Images have similar syntax as links, but they require an additional ! char before the start of the link. The syntax for inserting an image looks like this:
1 |  |
You are able to use drag and drop to insert an image from an image file or your web browser. You can modify the markdown source code by clicking on the image. A relative path will be used if the image that is added using drag and drop is in same directory or sub-directory as the document you’re currently editing.
If you’re using markdown for building websites, you may specify a URL prefix for the image preview on your local computer with property typora-root-url in YAML Front Matter. For example, Enter typora-root-url:/User/Abner/Website/typora.io/ in YAML Front Matter, and then  will be treated as  in Typora.

Emphasis
Markdown treats asterisks (*) and underscores (_) as indicators of emphasis. Text wrapped with one * or _ will be wrapped with an HTML `` tag. For example:
1 | *single asterisks* |
produces:
single asterisks
single underscores
GFM will ignore underscores in words, which is commonly used in code and names, like this:
wow_great_stuff
do_this_and_do_that_and_another_thing.
To produce a literal asterisk or underscore at a position where it would otherwise be used as an emphasis delimiter, you can backslash escape it with a backslash character:
1 | \*this text is surrounded by literal asterisks\* |
Typora recommends using the * symbol.
Strong
A double * or _ will cause its enclosed contents to be wrapped with an HTML `` tag, e.g:
1 | **double asterisks** |
produces:
double asterisks
double underscores
Typora recommends using the ** symbol.
Code
To indicate an inline span of code, wrap it with backtick quotes (`). Unlike a pre-formatted code block, a code span indicates code within a normal paragraph. For example:
1 | Use the `printf()` function. |
will produce:
Use the printf() function.
Strikethrough
GFM adds syntax to create strikethrough text, which is missing from standard Markdown.
~~Mistaken text.~~ becomes Mistaken text.
Emoji :happy:
Enter emoji with syntax :smile:. To make it easier, an auto-complete helper will pop up after typing : and the start of an emoji name.
Entering UTF-8 emoji characters directly is also supported by going to Edit -> Emoji & Symbols in the menu bar.
Inline Math
To use this feature, please enable it first in the Markdown tab of the preference panel. Then, use .
To trigger inline preview for inline math: input “$”, then press the ESC key, then input a TeX command.
You can find more details here.
Subscript
To use this feature, please enable it first in the Markdown tab of the preference panel. Then, use ~ to wrap subscript content. For example: H~2~O, X~long\ text~/
Superscript
To use this feature, please enable it first in the Markdown tab of the preference panel. Then, use ^ to wrap superscript content. For example: X^2^.
Highlight
To use this feature, please enable it first in the Markdown tab of the preference panel. Then, use == to wrap highlight content. For example: ==highlight==.
HTML
You can use HTML to style content what pure Markdown does not support. For example, use this text is red to add text with red color.
Underlines
Underline isn’t specified in Markdown of GFM, but can be produced by using underline HTML tags:
Underline becomes Underline.
Embed Contents
Some websites provide iframe-based embed code which you can also paste into Typora. For example:
1 | <iframe height='265' scrolling='no' title='Fancy Animated SVG Menu' src='http://codepen.io/jeangontijo/embed/OxVywj/?height=265&theme-id=0&default-tab=css,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'></iframe> |
Video
You can use the `` HTML tag to embed videos. For example:
1 | <video src="xxx.mp4" /> |
Other HTML Support
You can find more details here.
Math and Academic Functions
August 14, 2018 by typora.io
Typora supports rendering normal mathematics using Tex/LaTeX syntax. The rendering process is processed by MathJax.
Table of Contents
- Math Block (Display Math)
- Inline Math
- TeX Commands available in Typora
- Chemistry Expressions
- Cross Reference
- Auto Numbering
- Troubleshooting
- Limitations
Math Block (Display Math)
Math blocks are LaTeX expressions wrapped by
1 | $$ |
will be rendered as
y=y(x,t)=Aeiθ=A(cosθ+isinθ)=A(cos(kx−ωt)+isin(kx−ωt))=Acos(kx−ωt)+iAsin(kx−ωt)=Acos(2πλx−2πvλt)+iAsin(2πλx−2πvλt)=Acos2πλ(x−vt)+iAsin2πλ(x−vt)y=y(x,t)=Aeiθ=A(cosθ+isinθ)=A(cos(kx−ωt)+isin(kx−ωt))=Acos(kx−ωt)+iAsin(kx−ωt)=Acos(2πλx−2πvλt)+iAsin(2πλx−2πvλt)=Acos2πλ(x−vt)+iAsin2πλ(x−vt)
In typora, you could just press Return key to input a math block, in input mode, use Up/Down arrow key or Command/Ctrl + Renturn key to finish editing, or just click the ✓ button, or somewhere else.
Inline Math
First of all, please enable inline math feature from preferences panels -> Markdown section. Preferences panel can be opened From menu bar: File -> Preferences..., or use shortcut key — command/ctrl + ,. This settings will be applied after Typora restarts.

Inline math use syntax like this f = \frac{2 \pi}{T}$.
TeX Commands available in Typora
You could find the all supported TeX commands in http://docs.mathjax.org/en/latest/tex.html#supported-latex-commands.
You could add new commands using \def or\newcommand. For example:
1 | $$ |
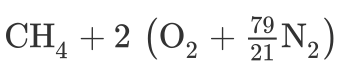
Chemistry Expressions
Typora has the built-in mhchem extension, which can be used to render Chemistry Expressions, you could use like this:
1 | $\ce{CH4 + 2 $\left( \ce{O2 + 79/21 N2} \right)$}$ |
Which will be rendered as
For more details, please refer https://mhchem.github.io/MathJax-mhchem/.
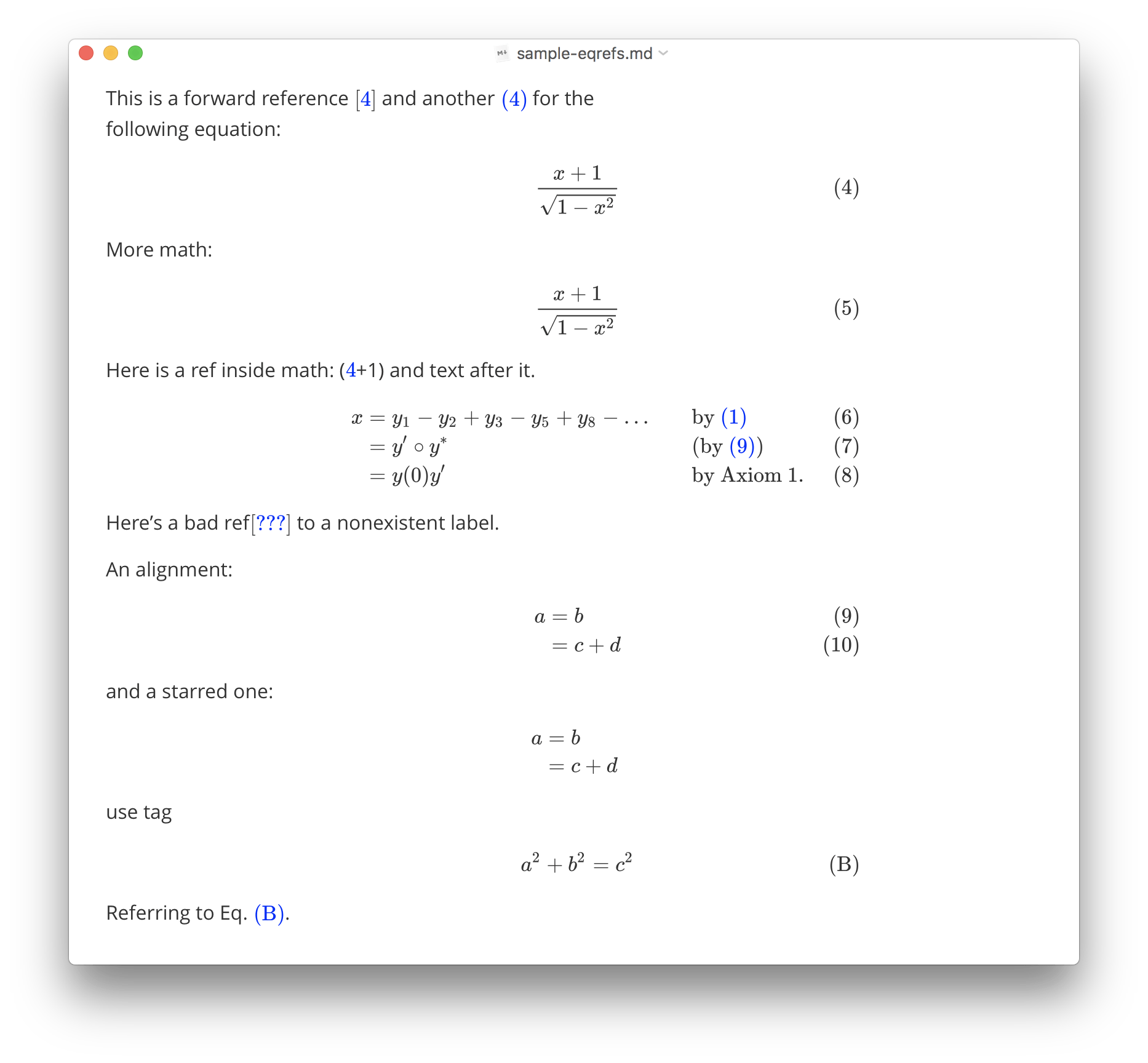
Cross Reference
Typora supports TeX-style reference syntax, for example:
1 | Here is a labeled equation: |
This is a simple example, however, when we want to cite a multilined equations, we should enter the following command
1 | #### case 1 |
case 1
reference :
This was from the discussion in Github
Auto Numbering
Typora supports auto-numbering math blocks. To turn on this feature, please open preferences panel, and enable “Auto Numbering Math Equations” under “Markdown” section.

Troubleshooting
Force Refresh
When Math rendering goes wrong, like output math too wild/narrow, or equation numbering becomes incorrect, you can triple force refresh for all math from Edit → Math Tools menu.
Limitations
- MathJax support a limited subsets of all LaTeX commands (references: http://docs.mathjax.org/en/latest/tex.html#supported-latex-commands).
- Not all export formats supports math, and some commands/features of math/LaTeX would become unavailable after export.